Dreamweaver打造多彩文字链接-初级链接样式
-
二、 初级链接样式
这部分的链接效果我们将完全在样式编辑器的Type分类中完成,如何创建和设置我不再细说,只把完成的面板图给大家看,并稍作介绍。
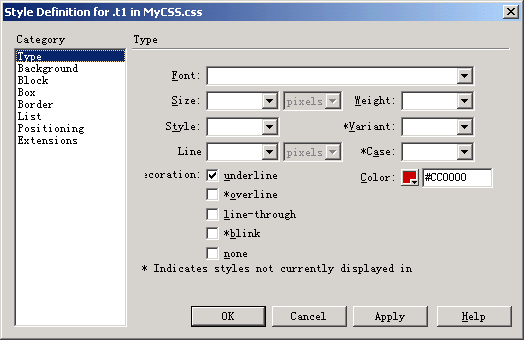
1、 普通链接。如图六;

普通的链接都是在样式编辑器的Category分类中的第一项Type中设定,Color定义链接字体的颜色,Decoration定义链接的划线风格,分为以下几类:
underline:下划线
overline:上划线
line-through:删除线
blink:闪动线
none:无划线
本部分的其他几种链接样式都是通过改变划线的组合来达到的效果。
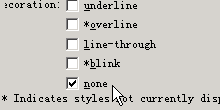
2、 无下划线链接,如图七;

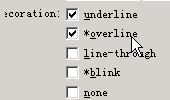
3、 双划线链接,如图八;

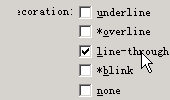
4、 删除线链接,如图九;

相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 CSS优雅的公布栏源码
CSS优雅的公布栏源码 高级CSS选择器的使用
高级CSS选择器的使用
将网站(主页)变成黑白DW设计网页时组织CSS的建议利用Dreamweaver合理优化网页元素布局22个Dreamweaver内置网页过渡特效简介
人气排行 如何用Dreamweaver制作电子相册下拉菜单全攻略-用Dreamweaver制作下拉菜单用Dreamweaver实现ASP数据库动态网站建设用Dreamweaver CS3制作下拉菜单如何在DW中插入Flash的参数详解Dreamweaver标签选择器的妙用巧用dreamweaver模板批量制作网页优化HTML代码加快网页速度















查看所有0条评论>>