CSS轻松实现色块标题标识
-
不少网站开始采用韩式风格来建站,这种风格的特点是色彩变化丰富、应用Flash动画合理、结构新颖,最明显的特点就是表格或标题栏常会加上一条横或竖的色带,如图1中圈起来的地方就是这样。

(图一)
一般人都会想到用Photoshop等软件来完成这样的效果,但如果网页上这类图片太多,或是较大时,会给访问带来一定的困难。这里就给大家讲一讲如何用CSS来做这样的风格,因为用CSS只是对颜色的定义,少了图片的应用,所以基本不会影响速度。
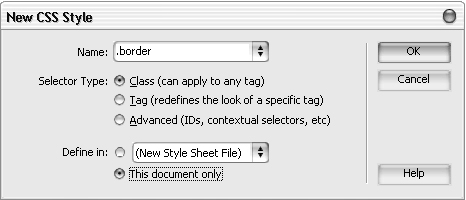
首先,在Dreamweaver MX 2004中为页面添加一个CSS效果类,具体设置如图2。

(图二)
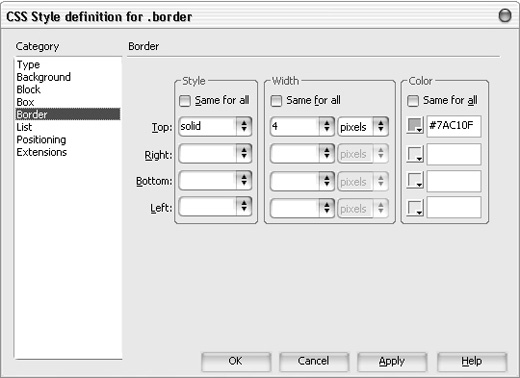
点击OK后,会弹出具体的效果设置,打开其中的border标签,进行如图3的设置。

(图三)
然后将Background标签中的Background Color设置为“#BAEE66”,在你要应用这种风格的表格上添加这个CSS效果就OK了。
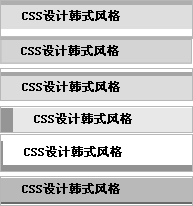
应用这种方法,大家可以做出各式各样美观且访问速度很快的表格来,图4是笔者试做的几种风格,大家可以根据border的设定再结合表格的设计来做出各式各样的效果来。

(图四)
相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 页面进入效果表单
页面进入效果表单
XHTML校验需要注意的6个细节CSS样式表创建美妙绝伦的网站了解XHTML DHTML SHTML之间的区别HTML小技巧的一些小技巧
人气排行 容易被误解的overflow:hiddenCSS中dashed和dotted的区别CSS水平和垂直居中的几种实现方法DIV+CSS自适应高度兼容IE6,ie7,ie8和FF的解css优先级问题如何用CSS实现图片圆角化处理超链接target=_blank的使用方法Ctrl+H键的用法















查看所有0条评论>>